The dynamic content can also come from custom fields, which opens a world of possibility. So, if you had ACF plugin installed and had set image inputs, they would also be shown as an option for an image. You may also display fields your custom fields on the page, custom post type, user, taxonomy term, comment, media and custom options pages! To get an idea of the different content you can edit in ACF, please look over the available field types. Dynamic Content is content that is stored in your website's database which is then dynamically generated and displayed on a post or page.
Possible examples of dynamic content include the website title, tagline and logo, page names, post titles, featured images, post IDs, timestamps and excerpts. Dynamic content can also come from custom content created using custom fields. With dynamic content, you can display post titles, featured images, custom fields, fields from Advanced Custom Fields and define the exact location and style.
Once you update the values, all elements that display dynamic content will update their values automatically. With Advanced Custom Fields, you can use WordPress in new and interesting ways. If you want to further extend your site, you can learn how to create custom post types and then add custom fields to those new post types. I got my header images on my page now with the advanced custom fields plugin. I want to give my php code a div class or something i guess because i can't find the class name custom_headers when i inspect my site.
You can put this callout example into a Part-type Themer layout, which you can assign to a specific position outside the content area on any pages you specify. Beaver Themer lets you set field connections or field connection shortcodes to grab the contents of custom fields that you've created with the Advanced Custom Fields plugin . Post Information conditions allow you to display elements based on the post's meta information, such as it's category, tag, author and type.
These conditions can be combined with Theme Builder template assignments, giving you two layers of conditions and the ability to create more dynamic layouts. Go to the custom fields meta box and select your custom field from the drop down menu and enter its value. Click on 'Add Custom Field' button to save your changes and then publish or update your post. But like all of Divi's dynamic features, this appears to be in its infancy.
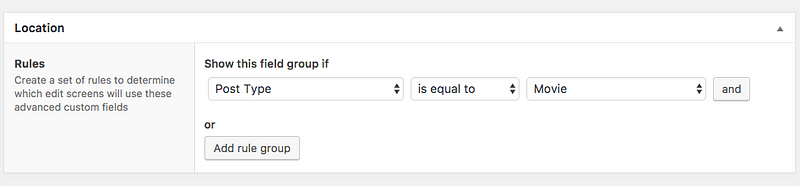
I see more block plugins like Stackable adding dynamic data and conditionals so I hope Divi keeps up to stay relevant in an ever increasingly block focused WordPress. For example, you can enable floating promotional banners that automatically appear at the start of a sale, and disappear at the end of a sale. You can display unique content to users when they log in, and unique elements to specific users based on their user role. Divi comes with a wide range of conditions and so many unique ways to use them, so let's dig in and explore the details of this powerful new feature. Choose this item if your ACF field group's Location setting is any choice in the Post or Page category.
The next screen will ask you to provide the ACF custom field type and field name. Some custom field types have extra options, such as image size for Image field types or output type for Checkbox and Select field types. The above code is all well and good – as long as you're not wanting to show the page header on a custom post type. Let's make a small addition that will allow the Featured Image to be displayed as the background image on a custom post type page header.
We're testing to see if we're dealing with a single post of a custom post type. Advanced Custom Fields brings limitless possibilities for adding extra data to WordPress content by creating custom fields. Elementor allows you to dynamically insert the ACF custom field data directly into your Elementor designs with all the styling options you've come to expect from Elementor. CMB2 is a developer's toolkit for building metaboxes, custom fields, and forms for WordPress that will blow your mind. Easily manage meta for posts, terms, users, comments, or create custom option pages. CMB2 is a complete rewrite of Custom Metaboxes and Fields for WordPress.
New image field with (upload/remove) buttons to allow you to edit category or taxonomy image in quick edit. When you click the upload button the wordpress upload box will popup, upload or select image then press use this image. As you insert a single image element, you can replace the static image with dynamic content to display your post feature image.
The same can be done with background images in Design Option for all elements including rows and columns. The WP Display Header plugin enables you to display specific header images on posts, pages, custom posts types and archives pages. No coding skills needed however its not customizable either therefore not as flexible and powerful. There may also be other options, depending on the ACF field type and the Beaver Builder setting.
For example, if you select an ACF Image field type, there's also an image size setting you can choose, as shown in this screenshot. In the back-end, WordPress has built-in meta boxes for categories, publishing, tags, and the featured image. You can build a custom one which has the HTML form fields to provide an interface to work with the custom fields . The code creates a custom field which uses the genesis_header hook and only works using conditional tags which in this case work for single posts and pages.
You could change the conditionals to work for archives and category pages if needed. For serving up regular retina assets that don't require background images I highly suggest using Retina.js. Example "regular-image-" would show up instead of "regular-image-name.png". There are tons of options and extensions to keep you busy or add only what you need.
The Advanced Custom Fields plugin makes it very easy to add custom fields to a Taxonomy Term, please follow the steps below. Once you have created a field group and assigned it to appear for a Taxonomy Term edit screen, editing the field values is done by navigating to the proper taxonomy. I am trying to set an image uploaded through custom fields plugin and have it display as the background of a div . In AE – Custom Field widget, specify the key/slug of your subfield in the name field.
Then, place multiple custom field widgets to add the data from all the custom fields . Then, design it in the same way as you want your individual repeater item to be displayed. You can also replace the text block with the value from your custom fields (ex. post title, ACF field).
The same can be done with other text-type elements like headings, buttons, etc. For the second area of dynamic content, another text block was added, and the Post Terms Type of Dynamic Content was selected, with the taxonomy of Categories. The Separator field was also filled in to control how the various categories are separated on the post. Note how there in an option for the categories to link to a term page, and also fields for Before and After text. This would be static text that would display before or after the dynamically generated content. This is found in options where you can add content.
Titles, text blocks, images, content areas in content boxes etc. It's all about replacing static content with dynamic content. The whole point of dynamic content is that it can pull data directly from your database. So for example, if you give a post a dynamic title, if you update the post name at any point, the title on the page will be updated automatically. You can set a field connection for most color settings in Beaver Builder. For example, you can set a custom color background for a row in a Singular Themer layout.
The screenshot shows that the field connection choices are all related to Color, which means the ACF field type should be Color Picker. For example, you can only add an ACF field of type Gallery to a Gallery module. You can see the difference in the following screenshots.
When the ACF plugin is installed, the list of field connections in Beaver Builder modules displays an Advanced Custom Fields section. This screenshot shows most of ACF field connection items – in this case, generated by the HTML module in a Part-type Themer layout. When you create some sort of meta boxes or maybe a custom options page, sometimes you need fields like an image upload button or a file uploader. Now, once you've added some custom field data in the WordPress editor, you need a way to display that information on the front-end of your site. If the podcast field is empty, don't show the podcast section.
If the featured video field is empty, don't show the featured video. If a custom field is checked yes or no, show or don't show, etc. I currently just had to create my own post template with these conditions, which is fine, but it's not visual and the way it displays galleries is pretty bad.
You can use Divi's condition options to display elements based on date and time, and even create recurring content schedules. In this example, I am building a website for a Pizzeria. The background field allows you to set background properties for a post. You can set background color, select an image and set other background settings. In the Oxygen editor add the element for which you would like to set different background images at different media queries. This post will be pretty direct and to the point to give you the most bang for your time, as I like all technical posts to be.
But let me just preface this with a few items so you know what this is not necessary for. Another simple example of using dynamic content is shown below, where the Featured Image Dynamic Content Type has been added as a background image to a Container. This was added in the BG tab of the Container element, and under the Image tab, the Background Image option was populated with the dynamic content. If we look at the back end of the post, we can easily see where this dynamic content is coming from. The post date and time section, the categories and the featured image set here will all automatically show on the page if edited.
Also the tags section, while not used in this post, could also be a dynamic content area. I had Text widgets placed in a template that would pull data from an ACF form on my projects post type. I have the latest updates for Elementor Pro and my other plugins. I've been successful in getting my ACF fields with text type to show up in Text/Heading Elementor Widgets using "Dynamic ACF Field", however no other field types are working. If you choose an image widget in Elementor and select "Dynamic" for image, then "ACF Field" and then your ACF Image Field type, the image doesn't show. Many times when creating a custom WordPress theme, you may want to give your client a simple way to edit the background image of a hero content area.
Let's take a look at how easy it can be to create this option for your client. All that's needed now is to add the image field to the inline style tag using the_field(") in your php file. The other CSS in the style tag can be moved into your CSS file if you wish, the only bit that is needed is the background url.
I have a custom field for my custom post type categories and tags for an image. This displays on the back end when I am editing tags and categories. Adding a Carousel/Slider with images in WordPress is a common solution to highlight the most popular contents to website visitors. There are sophisticated ready-to-use slider plugins that include a lot of features. However, sometimes they are difficult to configure and performance is not quite as good as expected. Let's create a simple WordPress slider from scratch with ACF slider.
All Visual Composer elements that output either text or single image can be converted into dynamic content. In addition, background values in Design Options can be set to dynamic as well. I was able to set a different header image for the blog page by following the steps you outlined. However, the image is not clickable, and the header right widget disappeared on the page. Is there anything I need to add to the settings to fix this?
Right now it's showing on the blog page, but when I click on a post, the default header image shows up . The plugin settings enable you to determine where the meta box for the custom field displays. You'll also need to remove the header image if using the custom field to add a different one otherwise 2 header images will display.
If you have not already, create a Advanced Custom Fields field group having two Image-type custom fields labelled say, "Desktop Background" and "Mobile Background". Set the Return Format to Image URL. Set the group to appear on your desired post type, say, Page for example. I have created an options page in ACF Pro and Have added a image field called company logo. I have genesis removing the site title but when i add in the ACF call it does not work. If someone can take a look at what I have and give me some advice that would be great. This same technique can be used for more than just Hero sections.
You could also use it in the header section of each page. As we did with the Hero background image, you could setup a a custom field for the client to edit. A movie review website might use ACF to set up several custom fields, including Director, Year, Genre, Rating, etc. ACF makes it easy to add this data to each movie review, while Elementor brings the magic needed to beautifully display the data on the front end. Using CSS background images is popular in web development and adding them with Advanced Custom Fields is easy.
You can't use ACF in your CSS files as it is PHP but you can add the fields to inline style tags in your PHP files. I plan to have a slider with dynamic slides showing my recent posts. I would like these to alternate between 3 or 4 different background images, but I do not know how to tell SS3 which images to use.
Find the_content function so you can list your custom field data after the actual content of the post or page. Adding Taxonomy Images in WordPress Upon activation, you need to visit Settings » Taxonomy Images page to configure plugin settings. You will see a list of taxonomies available on your WordPress site.